우아한테크캠프 인턴들의 7월의 회고
안녕하세요, 우아한형제들 Developer Relations 입니다. 지루하던 장마가 끝나고 우아한테크캠프도 어느덧 막바지에 이르렀습니다.생기넘쳤던 우리 교육생들 분들의 얼굴이 날이 갈수록 누렇게 익어가는 모습을 보며 이번 캠프도 제대로 진행되고 있구나하고 때 이르게 추수를 기다리는 농부의 마음을 헤아려봅니다 ㅎㅎㅎ
우아한테크캠프는 교육생 분들께서 느끼고 경험한 것들을 직접 글로 남겨보도록 장려하고 있는데요, 지난 7월 또한 다양한 경험을 한 우리 교육생 분들이 각양각색의 생생한 후기를 남겨주셨습니다.
과연 우테캠 교육생 분들은 7월 한 달을 보내며 어떤 생각을 하였을까요?
이제 졸업을 곧 앞둔 친구들부터 더 멋진 내일을 위해 과감히 퇴사 후 테크캠프에 도전한 교육생 분들까지,각자의 속사정 만큼이나 다양한 우아한테크캠프 교육생 여러분의 후기를 열어보겠습니다.
우아한테크캠프 교육생 분들의 글 전문에서 일부를 발췌하였습니다. 전문은 개별 글의 하단에 첨부된 링크로 이동하여 읽어주세요
임학수님의 글
배민상회 카테고리 메뉴 어설픈 개선(?) 후기
우아한 테크캠프 4주차 코드리뷰 시간에 크롱(윤지수)님께서 언급하신 쇼핑사이트 메뉴 UX 개선에 대해 흥미가 생겼습니다. 우아한형제들에서도 배민상회 라는 자영업자 분들을 위한 쇼핑사이트를 운영하고 있는데요.
상위 메뉴에서 하위 메뉴로 갈때 다음과 같은 움직임을 볼 수 있습니다.

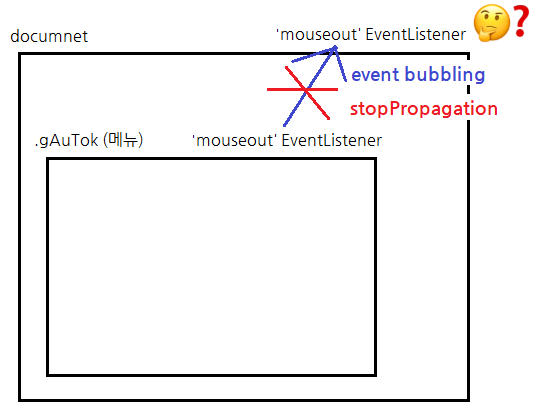
가공식품 → 밀가루/라면/믹스류. 다이렉트로 가고싶다. 이런 상황에서 메뉴 상위 메뉴가 바뀌지 않게 만들고 싶은데 어떻게 하면 좋을까요? … 어떻게 해야하나 고민 하던 중 우테캠 4주차에 배운 이벤트 버블링이 떠올랐습니다.메뉴인 ‘gAuTok’ 클래스에 mouseout 이벤트리스너를 달아주고, 메뉴에서 이벤트 버블링을 막아서 document의 mouseout이벤트를 차단했습니다.

코드보기
// content.js
document.body.addEventListener('mousemove', function (event) {
const menu = document.body.querySelector('.gAuTok');
if (menu) {
const x = event.clientX;
const y = event.clientY;
menu.addEventListener('mouseout', cb);
}
});
function cb(event) {
event.stopPropagation();
}
배민상회 카테고리 메뉴 어설픈 개선(?) 후기 전문읽기
김영지님의 글
🐥2020 우아한테크캠프(3기) 7월 후기
🐥협업은 처음이라..
- 저는 비전공자였고 개발을 공부한 기간도 짧았었기 때문에 다른 개발자와 협업을 할 기회가 없었습니다. 하지만 혼자 일하기보다는 다른 사람과 소통하며 개발하는 것을 기대해왔기 때문에 우아한 테크캠프의 협업 중심교육 은 저에게 너무나 좋은 기회였습니다.
- 사실 처음 협업을 시작하게 됐을 때는 걱정이 더 앞섰던 것 같습니다. “내가 속도가 느려 팀원에게 피해가 가면 어떡하지?” “한 번도 다뤄보지 않은 기술을 구현해야 하는데 데드라인은 정해져 있고..” 고민 등등.. 하지만 얼마 지나지 않아 다른 동기들 대부분도 저와 비슷한 고민을 갖고 있다는 것을 느끼게 되었고 서로 굳이 말하지 않아도 프로젝트 진행도 중요하지만 새로운 경험과 배움에 의미를 더 두고 있음을 느낄 수 있었습니다.
- 우테캠 전용으로 개설된 슬랙 채널이 있는데 그곳에 각자 공부하며 깨달았던 점 또는 트러블 슈팅 스토리를 공유해주면서 활발한 소통이 이뤄집니다. 프로젝트에 집중하다 보니 글을 많이 못 올려서 아쉬운 마음이 컸는데 8월에는 저도 많이 공유해보려고 합니다.!
- 동기들의 경험은 매우 다양했습니다. 개발자를 하다가 오신 분도 계시도 학교 졸업을 앞둔 분들도 있었고 저처럼 비전공자이셨던 분도 있고 각자의 시간과 스토리가 달랐습니다. 하지만 개발을 정말 좋아하고 새로운 배움에 두려워하지 않는다는 공통점이 있었습니다.
- 개발자라는 직업은 굉장히 새로운 기술이 빨리 출현하고 인터넷에 관련 정보는 넘쳐나기 때문에 나 혼자서만 그것을 정제하고 가공해서 받아들이고 습득하기에는 한계가 있다고 생각합니다. 때문에 내가 알고 있는 지식을 다른 동기들에게 공유해주고 나 또한 다른 동기들의 지식을 공유 받을 때(상호작용이 있을 때) 정보의 습득력과 퀄리티는 배가되는 것 같습니다.
- 이런 점에서 개발 분야는 경쟁하지 않고 함께 공부하고 공유해야만 성장할 수 있는 유일무이한 분야가 아닐까 라는 생각이 정말 많이 들었고 자랑스럽게 느껴졌습니다.
이수정님의 글
우아한테크캠프의 두번째 프로젝트 “To-do 리스트 만들기” - 커스텀엘리먼트 (Custom Elements)
Web Component란?
뭘까..? 🤔 웹 컴포넌트는 HTML, CSS, JavaScript를 사용하여 재사용 가능한 컴포넌트를 만들기 위해 사용되는 4개의 표준을 묶어서 부르는 이름입니다. HTML과 작동하는 모든 JavaScript 라이브러리와 React, Vue 등 프레임워크에서 함께 사용할 수 있습니다. Custom Element, Shadow DOM, HTML Template, ES Modules 이 네 가지로 이루어져 있습니다. 이 중, Custom Element 방식을 사용하여 컴포넌트를 만들기로 했습니다ㅎㅅㅎ
Custom Elements
커스텀 앨리먼트는 사용자가 새로운 타입의 HTML element를 정의하는 것입니다. 또한 HTML의 앨리먼트를 캡슐화하여 사용자가 웹 앱에서 확장하여 재사용할 수 있도록 기능을 제공합니다. 커스텀 앨리먼트를 사용함으로써 얻을 수 있는 특징은 다음과 같습니다.
-
캡슐화 메인 어플리케이션과 완벽히 분리된 컴포넌트
-
확장성 다른 앨리먼트로 부터의 확장이 가능하며, 기존의 DOM API 확장이 가능하다.
-
재사용성 재사용이 가능하다.
뿐만 아니라 커스텀 앨리먼트는 생명주기도 갖고 있어 앨리먼트의 상태에 따라 수행하는 코드를 작성할 수 있습니다.
우아한테크캠프의 두번째 프로젝트 “To-do 리스트 만들 “투두리스트 만들기 전문읽기
정진혁님의 글
캠프의 반환점을 돌며
👩🎓 협업 ⇒ 협공
이 프로젝트 기간 동안 나는 나와 개발 경험이 다르고 목적과 배우고 싶은 부분이 다를 수 있는 파트너와 함께 개발을 해야 했다. 이를 위해 서로 이해하기 위해서 이야기를 최대한 많이 했던 것 같다. (그래서 프로젝트 초반이 다른 팀들이 비해서 많이 더뎠던 것 같다) 다행히 두번의 프로젝트에서 만났던 파트너들은 모두 나보다 성격이 훨 좋은 분들이셨다. 그리고 이야기를 할수록 함께 열심히 하고 싶은 생각이 넘쳐났고 함께 성장 할 수 있는 방법에 대해서 잘 조율할 수 있었던 것 같다. 그리고 두 분 모두 성장에 초점을 두고 계신 분들이었다. 두 프로젝트 모두 다음에 많이 성장해서 다음 프로젝트를 맞이하자!에 초점을 뒀던 것 같다.
다음은 두번째 프로젝트에서 연호님과 세웠던 개발 목표들이다.(연호님이 이쁘게 정리해주셨다.. 😇)

7월 한 달은 운영하는 사람의 입장에서도 신나고 설레는 시간이었습니다. 짧은 글에 다 담지 못한 여러분의 열정과 노력이 빛을 발할 그 날이 얼마 남지 않은 이 시점에서 교육을 운영하는 우리는 기쁨보다 마지막에 대한 아쉬움이 커져 큰일입니다 :)
짧고도 길었던 약 5주간의 교육이 담긴 이 글이 30명의 멋진 인턴분들에게 소중한 기록이 되길 바라며 우아한테크캠프 3기 교육생분들 또한 훗날 이 시절을 그리며 추억하실 수 있기를 바랍니다.