신선함으로 다가온 ES6 경험
신선함으로 다가온 ES6 경험
ES6 [ECMAScript 6] 경험기 start
이번에 FC플랫폼개발팀에서 진행하는 프로젝트에서 ES6를 이용하면서
기존에 혼재되어있는 자바스크립트 파일들을 모듈별로 나누게 되었습니다.
처음 ES6 를 접했을 때 기존에 써왔던 자바스크립트와는 조금 다른 형식에 당황하기도 했지만
(앗 이게 뭐지? 신선한데…?) 신기하기도 했습니다.
import
export
const……
유용해 보이면서도 재밌어 보이는데…!
처음 하면서는 모르는 부분들이 많아 꽤 어렵다고 느껴졌었는데
조금 익숙해지고 나니 이전의 코드들보다 이해하기가 쉬워진 것 같습니다.
ES6를 사용하기 위해 공식 문서들과 많은 블로그 글들을 참고하였고 (글 중간중간에 링크 달았습니다.)
이번 글에서는 ES6의 많은 feature 들 중에서 몇 가지를 설명해드리려고 합니다.
그 이전에 간단히 ECMAScript 설명을 하겠습니다.
ECMAScript 란?
ECMAScript is a standard script language
자바스크립트 언어의 표준입니다.
히스토리

넷스케이프에서 자바스크립트를 지원하면서 자바스크립트가 성공하자 마이크로소프트가 J스크립트를 개발했습니다.
넷스케이프는 표준화를 위해 자바스크립트 기술 규격을 ECMA 인터내셔널에 제출하였고 ECMA-262라는 표준이 생겨났습니다.
넷스케이프의 Brendan Eich가 JavaScript를 개발하였으며 Javascript는 처음에는 Mocha 라는 이름으로 후에는 LiveScript 최종적으로 Javascript라는 이름이 됐습니다.
ECMAScript 라는 이름이 이상하다고 생각할 수 있는데 그렇게 생각하는 게 전혀 이상한 일이 아닙니다. Brendan Eich도 그 이름에 대해서 언급했었습니다.
“ECMAScript was always an unwanted trade name that sounds like a skin disease.”
피부병 이름 같이 들리다니..
ECMAScript 2015 Language Specification
ECMAScript 6 는 2015년 6월에 업데이트 되었습니다 ! ECMAScript의 6번째 에디션입니다.
ES6 Features
Classes
Class 문법을 제공합니다. constructor 메소드도 사용할 수 있고 extends를 통해서 클래스 상속도 가능합니다.
class Person {
constructor (id, name) {
this.id = id
this.name = name
}
toString() {
return `(${this.id}, ${this.name})`
}
}
class Student extends Person {
constructor (id, name, age) {
super(id, name)
this.age = age
}
toString() {
return super.toString() + ' and ' + this.age
}
}
let & const
const
- const 는 블록 범위이며 값이 지정되면 나중에 바꿀 수 없습니다. 또한, 재선언 될 수도 없습니다.
const schoolName = "ABC"
schoolName = "CBA" // Error
let
- let 은 블록 범위이며 값이 지정되어도 값을 바꿀 수 있습니다.
function test() {
let x = "a"
if (true) {
let x = "b"
console.log(x); // b
}
console.log(x); // a
}
Arrow Functions
함수는 간결해지고 코드는 짧아졌습니다.
const squares = [1, 2, 3].map(x => x * x) // 1, 4, 9
Arrow Function 은 자신만의 this를 생성하지 않습니다. 예를 들어서 예전의 방식을 보겠습니다.
function NumberEx() {
var that = this
that.num = 0;
setInterval(function add() {
// setInterval 안에서의 this 는 NumberEx의 this가 아니므로 다른 변수에 this 를 지정하여 씁니다.
that.num++;
console.log(that.num);
}, 1000);
}
화살표 함수는 자신의 this가 바인드 되지 않기 때문에 함수의 스코프에서의 this 가 적용됩니다.
function NumberEx() {
this.num = 0
setInterval(() => {
this.num++ // this is from NumberEx
}, 1000)
}
Modules
Export, Import 를 이용해 function이나 variables 들을 다른 곳에서 사용할 수 있습니다.
// utility.js
export const squares = (arr) => { return arr.map(x => x * x) }
// math.js
import { squares } from "utility"
console.log(squares([1,2,3])) // [1,4,9]
Promises
비동기 프로세싱을 위해 사용됩니다. (Asynchronously)
가독성이 좋으며 중첩된 콜백의 단점을 완화합니다.
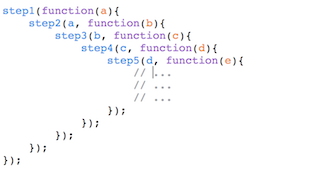
(Callback Hell이라는 Callback 함수가 다시 Callback을 호출하고 또다시 Callback을 호출하는 코드를 읽기도 관리하기도 힘들어지는 것은 완화할 수 있습니다.)

Promise의 세가지 상태
- 대기중(pending)
- 이행됨(fulfilled)
- 거부됨(rejected)
var promiseTest = (num) => {
return new Promise((resolve, reject) => {
if (num > 3) {
resolve(num)
} else {
reject("err")
}
}
}
promiseTest(5)
.then(val => console.log(val)) // 5
.catch(err => console.log(err))
그 외에도 많은 ES6 feature들이 있고 아래의 링크에서 확인하실 수 있습니다.
더 많은 ES6 features
ES6 사용으로 인해 간결해진 코드 경험 사례
ES6 경험기의 글에 맞게 경험을 조금 적으려 합니다.
프로젝트를 진행하며 있었던 사례 몇 가지를 예를 들어보겠습니다.
1
기존에 체크박스에 관련된 함수의 대략적인 코드는 아래와 같았습니다.
function checkBox() {
var isAllChecked = true;
$('...').each(function() {
if (...... false) {
isAllChecked = false;
return;
}
})
}
ES6를 이용해서 새롭게 바꾼 코드는 다음과 같습니다.
const checkBox = () => {
const isAllChecked =
Array.from(document.querySelectorAll(`.${...}`)).every(item => ...)
}
기존의 코드보다 짧고 괄호가 많지 않아 깔끔하게 느껴지며 가독성이 좋아졌습니다.
String Interpolation을 이용해서 섬세하고 깔끔하게 표현을 할 수 있게 되었습니다.
2
기존에는 변수가 값이 변하는 것인지 변하지 않는 것인지를 알기가 어려웠습니다.
var id = ...
var name = ...
var check = ...
새롭게 바꾼 코드에서는 변수만 봐도 나중에 바뀔 값인지 아닌지 구분하기 쉬워졌습니다.
const id = ...
let name = ...
const check = ...
3
이전에 있던 또 다른 코드의 예시를 들어보겠습니다.
function sendPost(str, post) {
..... post({str: str,post:post})
}
같은 동작을 하지만 좀 더 짧은 표기법을 이용해 엄청나게 많은 변화는 아니지만 조금 더 sweet한 코드가 되었습니다.
const sendPost = (str, test) {
..... post({str, test})
}
4
이전에의 대략적인 코드는 아래와 같았습니다. 코드를 따라가기가 쉽지 않았습니다.
$.post(.....) {
...
...
}).done(function() {
...
...
doSomething()
}. fail(function() {
...
...
})
function doSomething() {
$.post(....) {
...
...
}).done(function() {
...
})
}
현재는 아래와 같은 형태로 바꿨습니다.
getSomething()
.then(res => {
return ...
})
.then(res => {
...
})
.catch(err => {
return ...
})
깔끔한 코드를 보며 한결 마음이 가벼워짐을 느껴보세요 ! :)
ES6 경험 후기
프로젝트에서 처음 써보았을 때는 기존 자바스크립트 코드의 분석과
ES6에 익숙해지기까지의 시간이 조금 걸리긴 했습니다.
하지만 프로젝트를 진행하면서 ES6에 익숙해지고 자바스크립트 파일을
모듈별로 나누게 된 이후에는 깔끔해진 코드와 그 코드들의 관리가 쉬워진 점에 대해 만족하고 있습니다.
이번에 신선함으로 저에게 다가온 ES6를 경험하며
기존의 가독성이 안 좋거나 중복되거나 불필요했던 코드들 정리도 동시에 진행하게 된 점이 좋았습니다 :) !