Happy Code
사람들이 행복해하는 소프트웨어를 만드는 프로그래머가 되는 것을 목표로 살아가는 아들 바보 프로그래머. 우아한형제들에서 웹 프런트 앤드 프레임워크, 서비스, 제품 등을 만들고 있습니다.
우아한형제들에 입사한 후 다른 회사와 많이 다르게 느껴지는 부분은 자발적 나눔이 참 많다는 것입니다. 사내 식당인 “우아한 키친”의 운영 조직인 “밥상회” 또한 직원 자치로 운영되고 있습니다. 음식을 만들고 먹는 것을 즐기는 편이다 보니 식당이 운영되는 방법 또한 궁금하기도 했습니다. 때마침 3기를 모집하고 있어 참여 신청을 했고 3기 밥상회 멤버가 될 수 있었습니다.
규모가 큰 대기업이라면 회사에서 운영되는 일들은 대부분 시스템화 되어있고 사내 서비스로서 제공됩니다. 하지만 작은 규모의 회사는 필요한 것 모두를 시스템화할 수 없는 경우가 많습니다.
밥상회 멤버로는 저 같은 개발자도 있지만 대부분 비개발 직군의 분들입니다. 코드의 도움이 필요한 많은 경우가 밥상회에도 있었습니다.
키친에서 제공되는 메뉴 스케줄은 어떻게 알 수 있을까? 월요일 간식으로 운영되는 “셰프의라면”을 예약제로 운영해 볼 수 있을까? 같은 것들 말이죠. 프로그래머라면 작은 나눔을 실천할 수 있는 좋은 기회가 아닐 수 없습니다. (그리고 하고 싶은 데로 제품을 만들어 볼 수 있는 기회이기도 하고요. ^^)
메뉴판
키친의 메뉴는 셰프님이 매일매일 구글 스프레드시트 문서에 기록을 하고 있었습니다. 그 문서를 JSON 형태로 읽어 달력 UI로 보여주는 웹앱이 있었고, 이는 사내의 다른 개발자의 나눔의 결과였습니다.

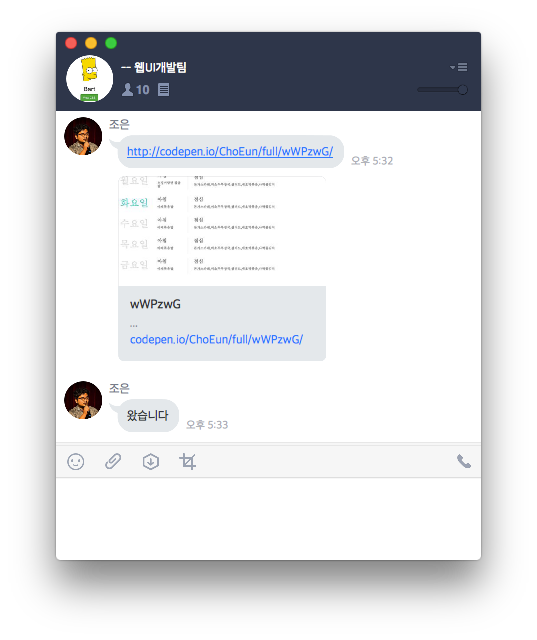
좋기는 했지만 조금 아쉬웠습니다. 달력 형태의 UI가 메뉴를 보여주는데 효과적인가에 대한 의문이었습니다. 한 달치 메뉴를 매번 궁금해하는 사람이 얼마나 될까? 이런저런 생각을 하던 중 팀 메신저에 링크 하나가 공유됩니다.

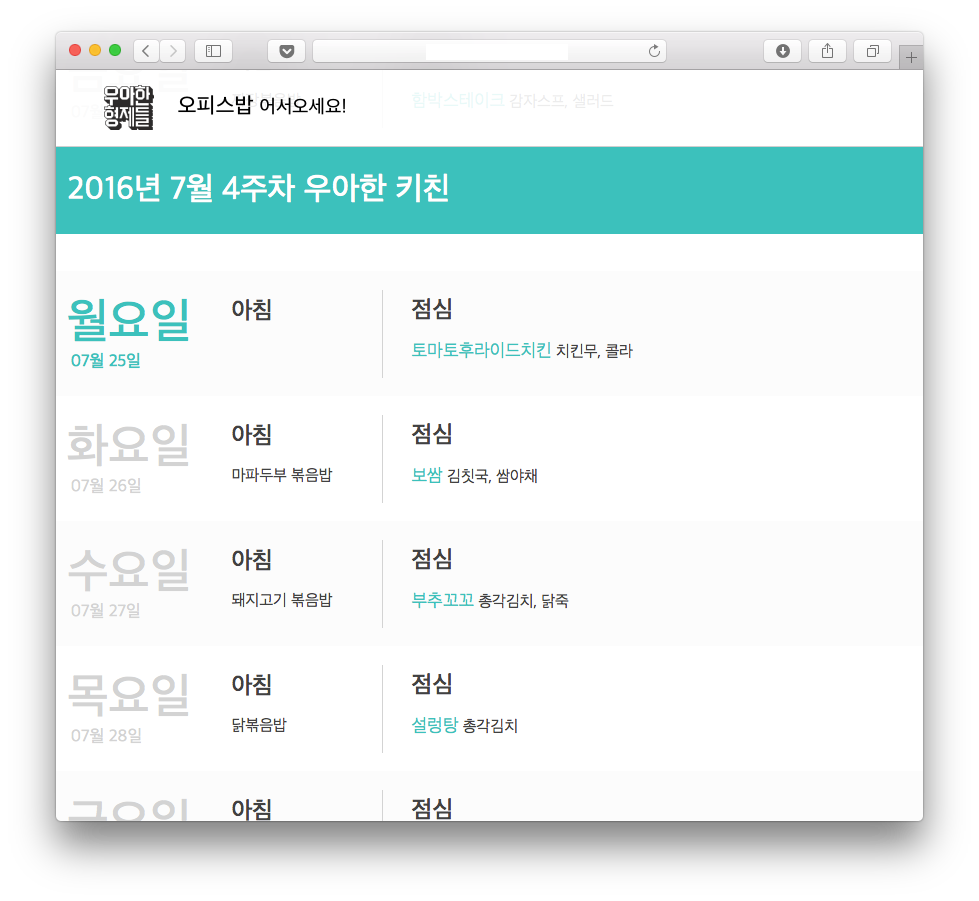
순식간에 또 다른 재능 기부 메뉴판 디자인이 도착한 것이죠. 새 디자인이 도착했으니 새로운 옷을 입혀주었습니다. 메뉴가 기록된 스프레드시트에 모든 날짜의 메뉴를 보여주기는 하지만 주 단위로 표시되어 가시성이 높아졌습니다. 앱이 로딩되면 오늘이 포함된 주 슬롯으로 자동 이동되는 기능을 덧붙이고 점심 메뉴 항목의 첫 번째 메뉴는 언제나 주메뉴가 위치하기 때문에 스타일링을 추가하여 메인 메뉴의 가시성을 높였습니다.

월요일 셰프의 라면 ver 1.0
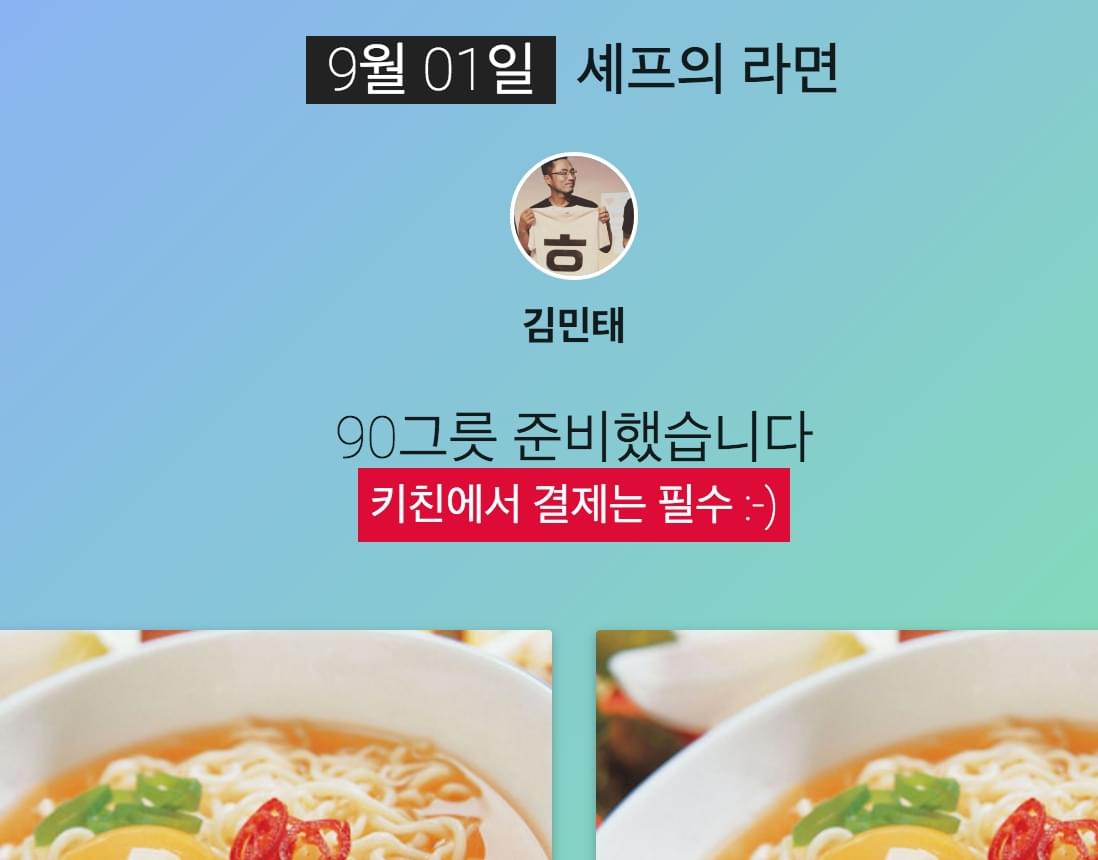
우아한 형제들의 월요일 출근시간은 오후 1시입니다. (최고의 복지!! ㅎㅎ ) 집에서 점심을 먹고 오기 참 애매하기도 하고, 키친에서 운영하는 12시 점심을 먹기 위해 일찍 출근하기도 좀 망설여지기도 합니다. 그래서 배고픔이 특별히 밀려오는 월요일 오후에 키친에서 라면을 팔아보기로 했습니다.
운영 계획은 대략 이랬습니다. 월요일 오후 4시부터 90개의 라면 끓여 판매한다. 그런데 90명이 올까? 더 많이 오면 어떻게 하지? 하는 문제가 있었고 간단히 수량 파악을 위한 예약을 받기로 했습니다.

구글 앱스의 설문 등록 폼을 이용하면 예약 페이지를 만드는 건 아주 손쉬운 일이었습니다. 실제로 만들어 놓기는 했는데 그렇게 해보니 영 쓸데없는 일인 것 같았습니다. 예약자 이름과 대략 4시, 4:30, 5:00 이렇게 시간대를 입력받았는데 실제 사람들이 내려오면 누가 누군지 확인할 길이 없었던 것이죠. 문서 열어놓고 이름 물어보면 되겠지만 그렇게까지 할 일이 아니었습니다. 그래서 이름을 빼버리니 시간대만 남았고, 결국 대략 먹을 사람들의 수만 파악하는 용도가 돼버린 것이죠. “너무 공급자 편의적인 발상 아닌가?” 싶은 생각이 들었습니다. 그러나 수량 파악은 필요했기 때문에 그렇다면 이쁘게라도 만들어보자는 생각이 들었습니다.
그래서 MaterializeCSS 기반의 간단한 수량 파악 페이지를 만들게 되었습니다. 기능은 워낙 간단해서 등록용 HTML 페이지 만들고, 예약을 처리할 Node 서버에 예약 수량 기록을 위한 DB로 MongoDB를 연결했습니다. 회사 인프라를 사용하면 일이 커지는 느낌이니 간단하게 Heroku에 올렸습니다. Mongo는 500MB까지 무료로 주는 MongoLab 이용 세상 참 편해졌죠 ^^

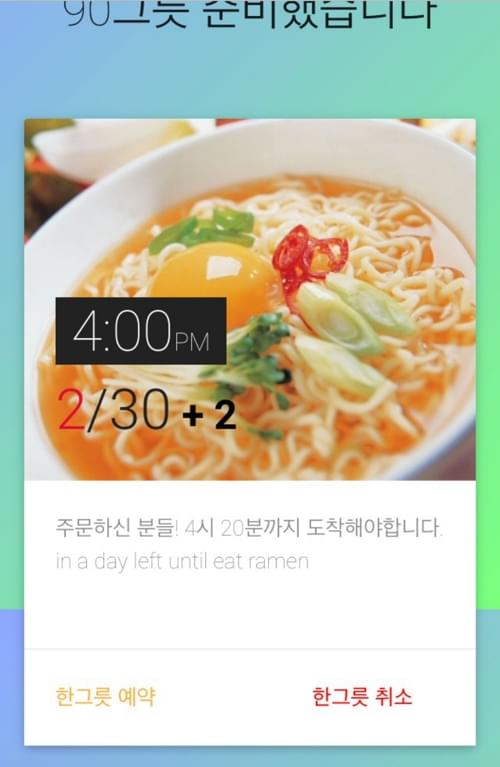
몇 년 전부터 유행한다는 최신(?) 카드 UX로 설계되었습니다. ㅎㅎ 3개의 타임 역할을 하는 3개의 예약 카드가 있고 90그릇의 라면을 로드밸런싱 하기 위해 타임별로 30그릇만 예약되도록 제한을 걸었습니다. 그냥 예약만 되면 재미가 없으니 Socket.io를 이용하여 실시간으로 예약되는 그릇 수를 보여주도록 했습니다. 빨리 예약 안 하면 못 먹을 것 같은 긴장감을 주기 위한 장치 정도가 되겠네요. 실제로 그런 긴장감을 발생시키는데 성공은 못한 것 같지만 소소한 재미 정도는 준 것 같습니다.
월요일 셰프의 라면 ver 1.0 - 운영 & 디버깅
주말 두 시간 투자해 만든 예약 페이지로 많은 사람들이 행복해하는 것 같습니다. 하지만 실제 운영이 많이 행복하지는 않았습니다.
시간대로 예약을 분산하여 사람이 극도로 몰리는 문제는 어느 정도 약화시키는 효과는 있었습니다. 그러나 라면 주문을 받고 (파송송 라면과 치즈 라면 두 개의 메뉴 운영) 번호표를 수기로 나눠주고 라면이 나오면 번호를 불러주는 상황이 매번 반복됐습니다. 즉, 접수대에 사람이 필요했고 밥상회 멤버들이 돌아가며 30분씩 시간을 내야 했습니다. 번호표를 만들고 주방과 주문자에게 나눠주는 방법도 여러 가지 시도해 봤지만 뭘 해도 불편할 수밖에 없었습니다.
3주 넘게 운영해본 결과 새로운 방법이 필요했습니다.
월요일 셰프의 라면 ver 2.0
주문자와 주방 사이에 접수받는 사람을 없앨 수 있는 방법이 있을까?

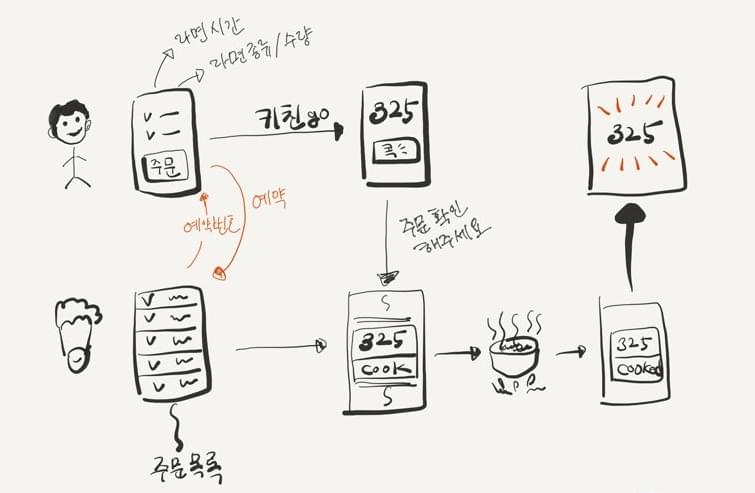
접수자를 없애는 아이디어를 스케치해봤습니다. 주방 앞에 태블릿을 하나 두고 주문자들이 직접 와서 주문하면 주문이 들어가고 주방에선 주문받는 별도 화면에서 조리를 시작하고 완료되면 완료 처리, 그러면 주문자의 번호가 뜨는 아이디어였습니다.
이 아이디어에는 두 가지 심각한 문제점이 있었습니다.
첫 번째 문제는 주문이 이렇게 순조롭게 순차적으로 들어오지도 않을뿐더러 주문자가 접수대 앞에서 계속 내 번호 표시될 때까지 기다려야 한다는 것이었죠. 생각만 해도 아수라장이 될 것이 눈에 보였습니다.
두 번째 문제는 기존 1.0 버전의 예약 기능으로 인한 주문 분산이 안된다는 것이었습니다.
예약 기능이 꼭 필요했습니다.
주말에 집에서 라면을 끓여 먹으며 고민을 해봤습니다. 두 가지 문제를 해결할 묘책은 진정 없을까? 없을 리는 없겠죠? 결국 최종적으로 다음과 같은 기획이 만들어지게 됩니다.

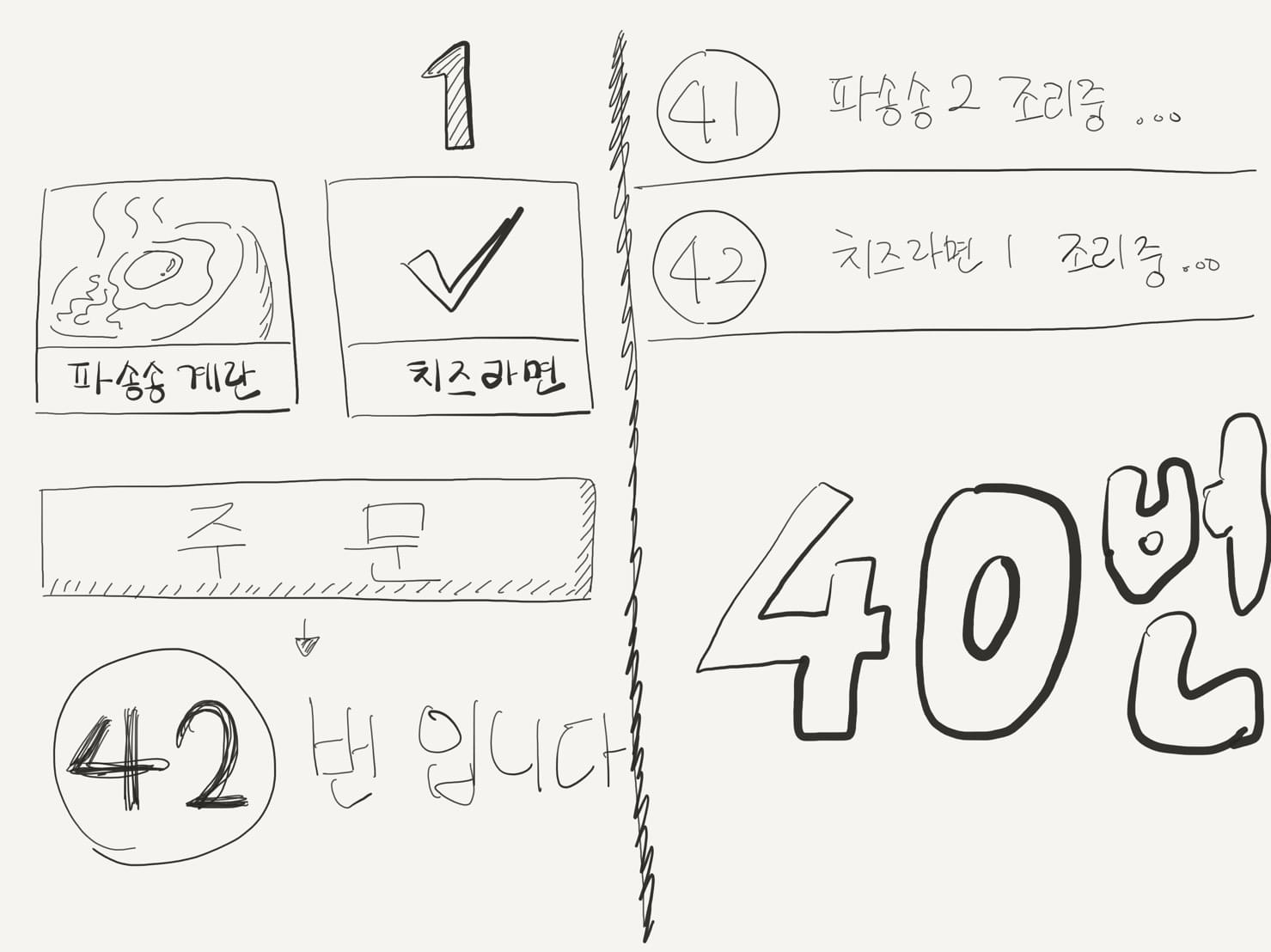
- 주문자는 예약 페이지에서 기존과 동일한 방식으로 예약
- 예약과 동시에 예약 번호를 부여함
- 예약한 시간에 키친에 내려와 결제를 하고 예약 확인 버튼을 클릭
- 주방에선 예약 확인을 누른 주문자를 별도 화면에서 확인하고 조리 시작
- 조리가 시작된 주문은 대기 번호가 발급됨. - 이때 화면에 대기번호가 출력되고 조리 중임을 알림
- 주방에선 순서대로 조리가 완료되면 조리 완료 처리
- 조리 완료된 대기 번호는 조리 완료 상태로 전환
- 주방에서 나온 라면을 받아가 맛있게 먹음
간단히 설명하면 예약 번호를 발급하고 실제 주문이 시작되면 대기 번호를 발급하는 시스템입니다. 하지만 왠지 좀 복잡하고 주문자가 이 흐름을 잘 따라갈 수 있을지가 걱정이 되었습니다.
그래서… 팀원 몇 명을 꼬드겨 설명 동영상을 제작합니다.
그래, 이 정도면 잘 될 것 같아!! 라는 생각을 했습니다. 그러나… 잘 된 부분도 있고 제대로 안 되는 부분도 있었습니다.
두 가지 문제가 발견되었는데요.
첫 번째는 로그인이 없기 때문에 주문자 식별을 할 수 없다는 것이었습니다. 꼭 주문자 식별을 할 이유는 없지만 정작 주문자가 주문한 브라우저를 기억하지 못해 주문 확인 요청을 못하는 경우가 생기는 것이었습니다. 주문 정보를 브라우저에 로컬 스토리지에 저장하기 때문에 발생하는 문제였습니다. 카톡 같은 메신저 앱에서 공유된 주문 링크를 따라 인앱 브라우저에서 예약을 하면 다시 들어가도 로컬 스토리지가 유지되지 못하는 경우가 많았습니다. 사실 이것은 충분히 예상하고 있어서 소개 동영상에도 관련 내용을 넣어 놓았죠. PC로 주문해서 PC 들고 온 주문자 설정이 그것인데요. 그 설정이 이용자들에게 잘 받아들여질 것이란 건 순전히 제작자의 착각일 뿐이었습니다. ^^
두 번째는 예약한 라면 수와 실제 먹게 될 라면 수가 달라지는 경우가 있다는 것입니다. 8그릇 예약하고 6명이 오는 경우죠. 라면을 먹는 건 문제가 없지만 시스템에 8그릇으로 주방에 표시되는 것이 문제였습니다. 이게 6그릇짜리 주문이라는 걸 계속 커뮤니케이션해야 하는데 여러 개의 주문이 동시에 처리되고 있는 정신없는 상황에서 이것을 일일이 기억하는 건 쉽지 않았습니다.
월요일 셰프의 라면 ver 2.1 - 패치

오늘 셰프의 라면 2.1 패치가 배포되었습니다. 로그인 기능이 구현되어 이제 주문자를 식별할 수 있게 되었습니다. 주문자 식별보다 더욱더 좋은 것은 어디서든 예약하고 아무 브라우저나 로그인만 하면 주문을 진행할 수 있게 된 것이죠. 그리고 조리 시작 시 주문서 변경이 가능해졌습니다.
앞으로 셰프의 라면은 얼마나 더 발전하게 될까요? 잉여로 시작한 일이지만 소프트웨어를 단단하게 만드는 건 매우 흥미로운 일인 것 같습니다.
무엇보다 그 과정에서 많은 사람들이 즐거움을 느끼는게 더욱더 행복한 일이겠죠.