프로모션용 웹앱 빌더, 만다오
 만다오 로고. 에디터임을 떠올릴 수 있는 펜촉에서 영감을 얻었습니다.
만다오 로고. 에디터임을 떠올릴 수 있는 펜촉에서 영감을 얻었습니다.
안녕하세요, 웹프론트개발그룹의 장해민입니다.
우아한 테크캠프를 무사히 마치고 입사 후 약 세달간 민태님, 은정님, 그리고 찬호님과 함께 프로모션용 웹앱 빌더 만다오를 만든 이야기를 공유하려고 합니다.
만다오(Mandao)는 웹프론트개발그룹에서 즐겨하는 카트라이더 러쉬 플러스의 대표 캐릭터인 다오에서 이름을 따왔으며 만들어다오라는 뜻을 가지고 있습니다.
프로모션용 웹앱 빌더가 무엇인가요?
배달의민족, 비마트 등 우아한형제들 서비스에서는 매일 다양한 프로모션이 진행됩니다. 쿠폰을 다운받거나 동영상을 시청하고 메뉴를 좌우로 스와이프하는 등 다양한 기능과 형태로 화면이 제작되고 있습니다.
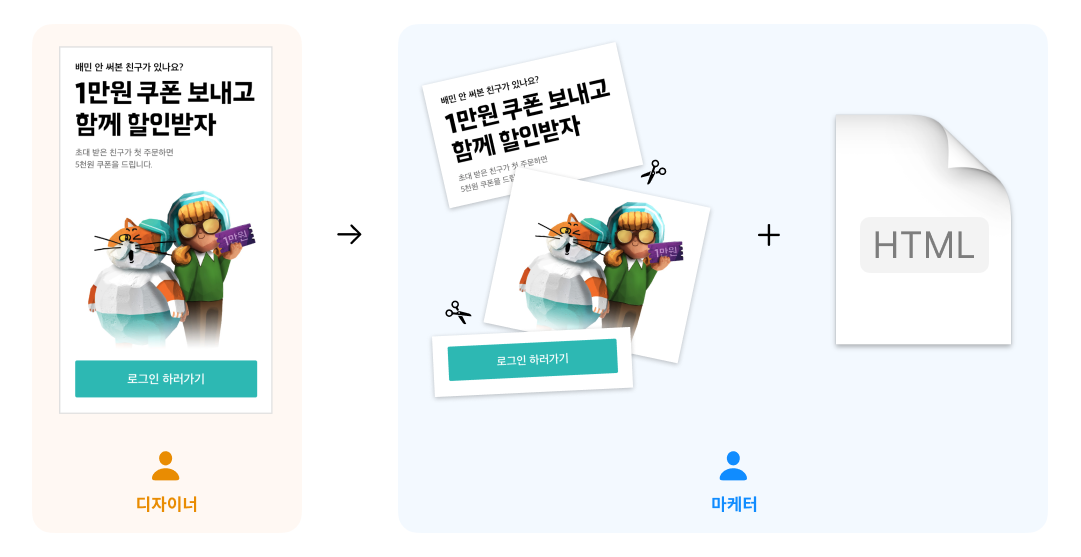
지금까지는 디자인된 이미지를 잘라서 이어붙이고 쿠폰 다운로드 코드, 앱스킴 등의 연결 링크들을 직접 HTML 코드를 수정해가며 만들었습니다. 필요에 따라서는 프론트엔드 개발자가 직접 개발하기도 하죠.
코드를 복사하는 과정에서 실수가 발생할 수도 있고 동일한 작업을 베타와 운영 두 번에 걸쳐 진행하는 번거로움도 있었습니다. 또한 화면에 사용될 이미지와 배포될 결과물 파일도 직접 CDN 서버에 수동으로 올려야 했습니다.
 기존 워크플로우
기존 워크플로우
웹앱을 만드는 웹앱
만다오는 이런 문제점들을 해결하기 위해 탄생한 WYSIWYG 방식의 웹 에디터입니다.

주요 기능
- 워크스페이스에서 캘린더뷰로 프로모션을 열람하고 관리할 수 있습니다.
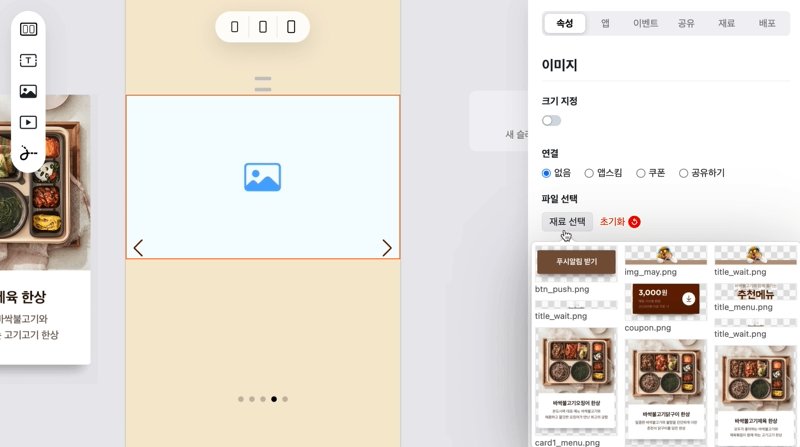
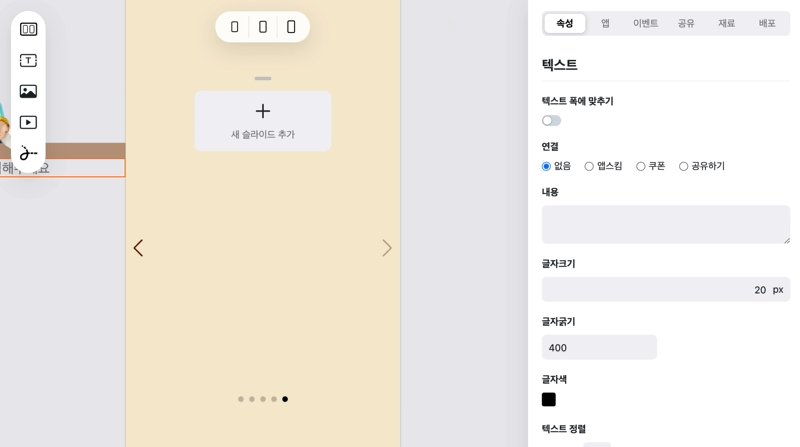
- 텍스트, 이미지, YouTube, Lottie, 회전목마 등의 블록 단위로 화면을 구성하고 스타일링할 수 있습니다.
- 그룹을 사용하여 복잡한 형태의 레이아웃을 만들 수 있습니다.
- 쿠폰 다운로드 코드를 생성하고 버튼에 연결할 수 있습니다.
- 프로모션 화면에 사용될 이미지 등의 파일을 자동으로 S3에 업로드합니다.
- 베타와 운영 두 가지 배포를 재작업 없이 동시에 할 수 있습니다.
- 배포 후 프로모션 URL을 제공합니다.
- … 더욱 다양한 기능이 앞으로 계속 추가될 예정입니다.
단순하고 직관적인 작업, 빠른 결과
사용자에게 단순한 프로그램을 만들기 위해서 개발자는 복잡한 과정을 거쳐야합니다. 개발자가 편해지면 사용자가 불편해지기 마련입니다.
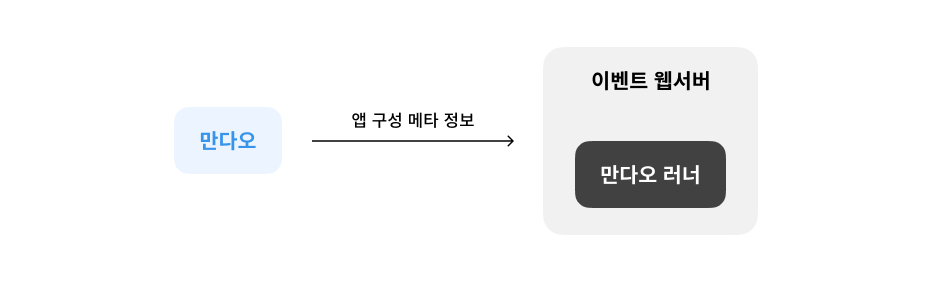
만다오로 프로모션을 진행하는 과정은 매우 간단합니다. 화면을 구성하고 배포하면 끝. 많은 과정들이 생략되고 일일이 검증할 필요가 없어지죠. 지금까지 직접 했던 수작업들이 만다오에서는 자동으로 이루어집니다. 구성 작업이 끝나고 만다오에서 배포하면 최종적으로 이벤트 웹서버에 프로모션 앱을 구성하는 메타 정보가 저장됩니다.

만다오 블록
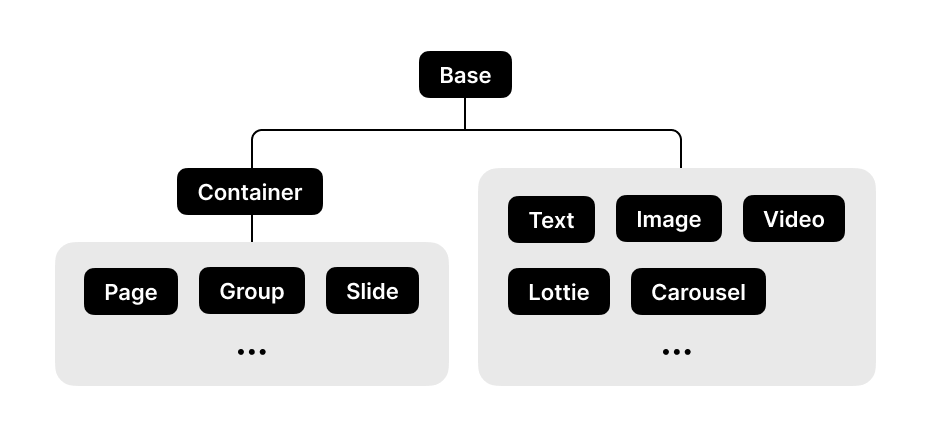
만다오에서는 화면을 구성하는 요소 하나를 블록이라고 부릅니다. 메타 정보에는 쿠폰 등의 프로모션 데이터뿐만 아니라 가장 중요한 화면을 구성하는 블록 데이터가 저장되는데요, 모든 블록은 동일하게 Base를 상속하며 크게 Container와 Container가 아닌 것 두 가지로 구분됩니다. Container는 다른 블록을 자식으로 가질 수 있는 블록이며 Container를 자식으로 가질 수도 있습니다.

프로모션 페이지 제작에 특화되었기 때문에 디자인 도구급의 자유도는 제공하지 않고 document flow에 따라 쌓이는 방식을 채택했습니다. 하지만 flex의 유연함 덕분에 Container를 중첩하여 이론상 모든 형태의 레이아웃을 만다오에서 만들 수 있습니다.
복잡한 사용성을 배제하고 진입 장벽을 낮추기 위해 현재는 한 단계까지만 에디터에서 지원합니다.
만다오 블록은 DOM 구조와 매우 유사하지만 개발자가 아닌 사람들도 쉽게 사용하고 이해할 수 있게 캡슐화했으며 스타일은 CSS의 그것을 그대로 사용하지 않고 Web 이외의 환경에서도 렌더링할 수 있게 일반화했습니다.
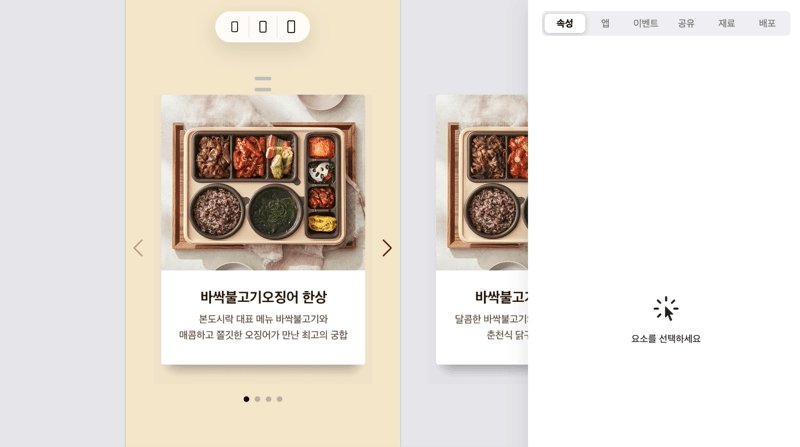
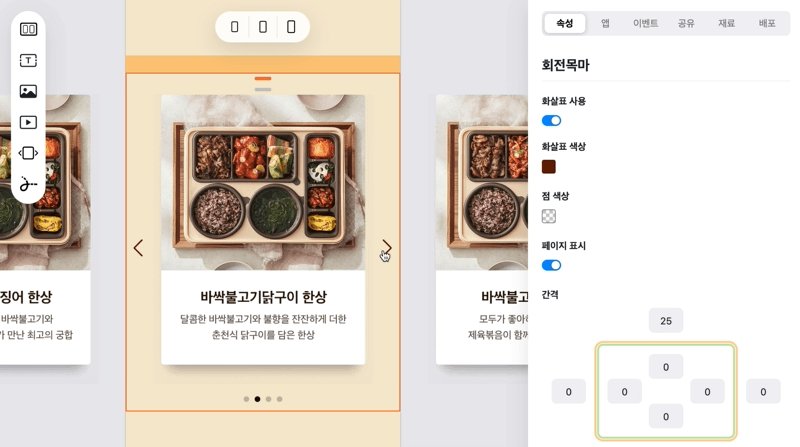
회전목마
만다오 회전목마는 WYSIWYG 방식을 가장 잘 활용한 부분이라고 할 수 있습니다. 코드 작성이나 복잡한 설정 없이 회전목마를 손쉽게 구성할 수 있습니다.

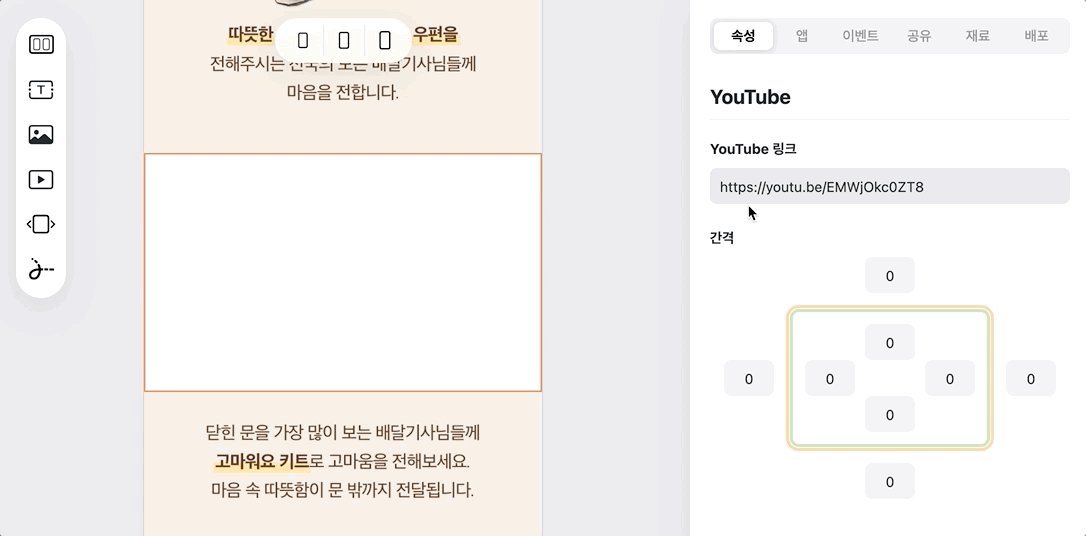
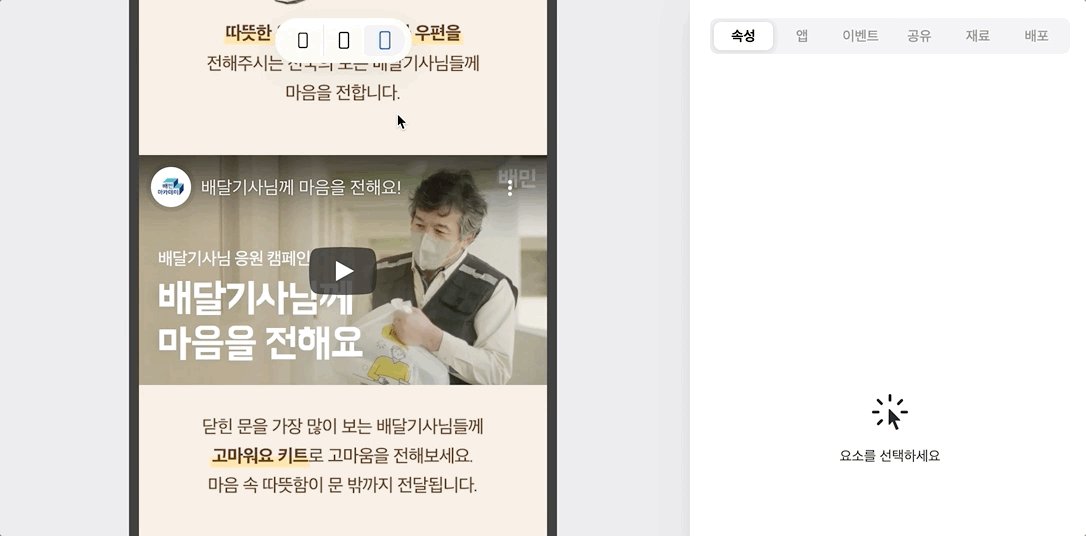
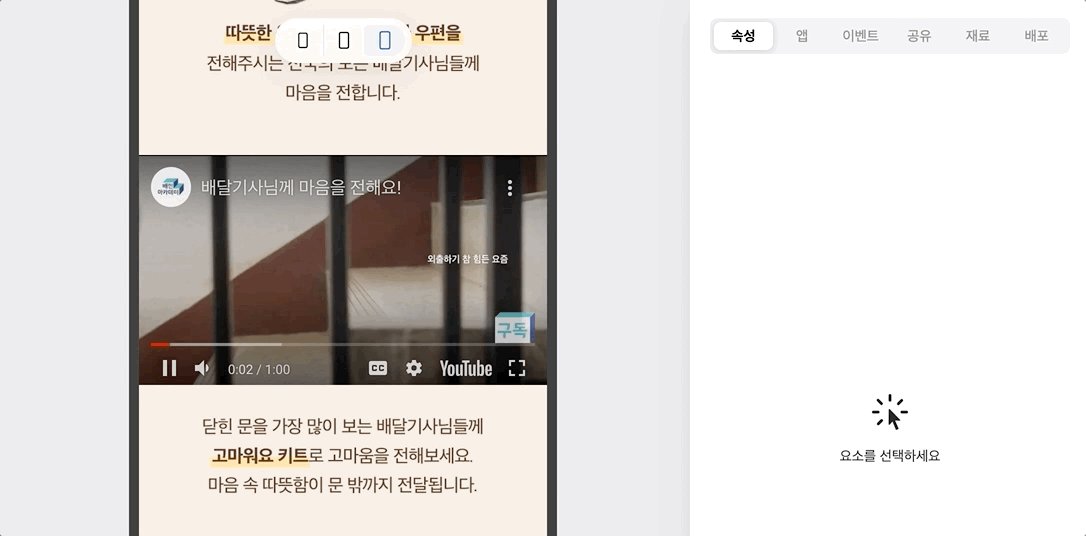
YouTube
요즘 핫한 배민 선물하기를 비롯해 이벤트에 YouTube 영상을 자주 삽입하는데요, 만다오에서는 YouTube URL만 있으면 임베드 코드 생성부터 미리보기까지 한 번에 가능합니다.

숨겨진 또 하나의 만다오, 만다오 러너
만다오에서 배포 후 제공되는 URL을 통해 프로모션 화면을 바로 확인해볼 수 있는데요, 만다오 러너가 배포된 메타 정보를 읽어와 화면을 렌더링하고 쿠폰 다운로드 등의 로직을 실행하게 됩니다. 만다오 러너는 에디터에서 편집 기능을 모두 제거한 형태의 렌더러 버전이라고 볼 수 있습니다. 런타임 크기를 줄이기 위해 만다오 러너에서는 React가 아닌 Preact를 사용합니다.
UI/UX
모든 사람이 디자인을 해야 한다는 신념이 있고 웹프론트개발그룹에 디자이너가 없기도 해서 만다오를 최대한 아름답고 사용하기 쉽게 만들기 위해 신경 썼습니다. 사용자 경험을 고려할 때 팀원들과 민태님의 의견이 많은 도움이 되었습니다.
모든 UI는 최소한의 형태로 유지됩니다. 필요할 때 모습이 나타나고 그렇지 않을 때 사라지죠. 평면처럼 보이지만 다들 저마다의 깊이를 가지고 있습니다. 사용자는 자연스럽게 각 UI의 계층 구조를 감각적으로 이해할 수 있습니다.
 탭
탭
 툴바
툴바
 만다오 다이얼로그
만다오 다이얼로그
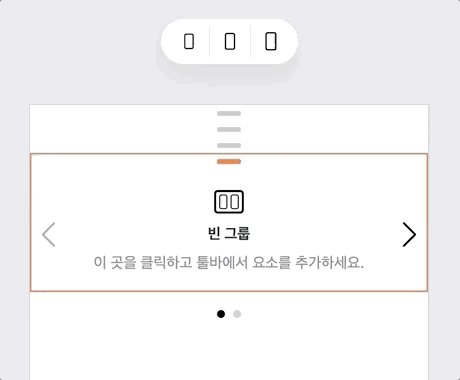
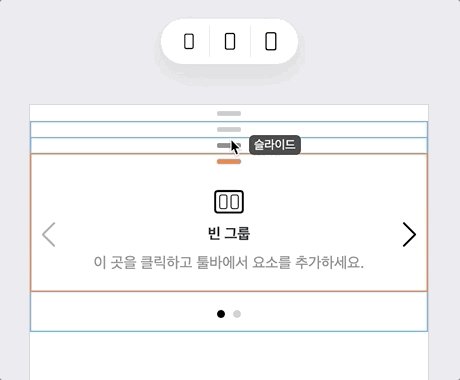
만다오 핸들
복잡한 DOM 구조를 WYSIWYG으로 편집할 때 좋은 사용자 경험을 제공하기 위해 많은 고민을 했습니다. 트리 형태로 중첩되는 HTML 특성상 각 계층간의 간격이 없으면 마우스 포인터로 요소를 선택하는 것은 불가능합니다. 트리의 깊이가 깊어질수록 상태는 더욱 심각해지죠. 이런 문제를 해결하기 위해 만다오 핸들을 디자인했습니다.

만다오 핸들은 최소한의 UI로 전체적인 페이지의 형태를 유지하면서 각 요소를 선택할 수 있는 방법을 제공합니다. 핸들에 호버하면 요소의 이름을 힌팅하면서 어떤 영역이 선택될 지 보여줍니다. 미리보기 화면에서 핸들은 사라지며 온전한 페이지를 확인할 수 있습니다. 이 외에도 사용자 경험을 향상시키기 위해 많은 고민을 한 흔적들이 구석구석 숨어있고 앞으로 더욱 섬세하게 다듬어갈 예정입니다.
 그동안 배민앱을 이용하면서 지나쳤을 수 있는 다양한 프로모션이 만다오로 제작되었습니다.
그동안 배민앱을 이용하면서 지나쳤을 수 있는 다양한 프로모션이 만다오로 제작되었습니다.
마케터님들의 만다오 사용 후기
이다하 (배민마케팅팀)
마케터가 기본적으로 따로 따로 하고 있던 쿠폰 업무, 이미지 업로드, 서버 배포 등의 캠페인 실행의 전 과정이 하나로 통합 되었다는 부분이 가장 좋았어요. 번거로운 일이 줄어드니까 일의 효율이 올라가고, 정말 필요한 일에 더 집중도 할 수 있게 되었습니다. 또 사용자의 편의를 생각한 UI 구성 덕분에 새로운 마케터가 와도 쉽게 적응할 수 있다는 점도 너무 좋습니다.
박지영 (배민마케팅팀)
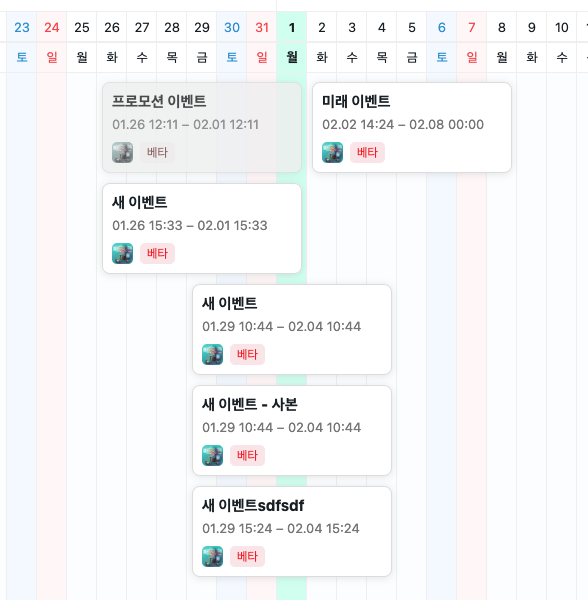
만다오는 마케터가 수동으로 하던 업무를 손쉽게 해결할수 있도록 해준다는 점에서 업무의 효율성에 많은 기여를 하고 있습니다. 직관적인 UI와 편리한 사용성도 좋지만, 저는 개인적으로 메인에 이벤트 일정을 한데 모아 보여주는 달력 지면이 참 좋았습니다. 프로모션이 날이 갈수록 많아지고 복잡해져서 과거 프로모션을 참고하거나, 지금 운영 중인 프로모션이 어떤 것이 있는지 한 번에 파악하기 어려웠는데 그 부분을 해소시켜주었어요. 추후에 만다오로 모든 프로모션 페이지를 만들게 된다면 누구든 만다오에 들어와서 이벤트 일정을 살필 수 있을 것 같아 더욱 기대가 됩니다.
이동민 (배민마케팅팀)
만다오가 있기 전에는 이벤트를 운영하는 데 시간이 많이 필요했습니다. 한정된 시간 중 마케터가 이벤트 기획을 하는 시간이 상대적으로 줄어들 수 밖에 없었는데요. 만다오가 이벤트 세팅과 운영 시간을 줄여 주니까 더 중요한 것에 집중할 수 있게 된 것 같습니다. 또한 유저에게 실제 어떻게 노출되는지를 만다오에서 미리 미리 확인할 수 있다는 점이 참 좋은 것 같아요! 만다오는 매주 업데이트가 되고 있는데요. 더 좋은 기능을 위해 노력해주시는 분들께 정말 감사드립니다.
최혜영 (배민마케팅팀)
만다오 덕분에 이벤트 페이지 노출까지 각기 따로 따로 진행했던 4~5개의 과정이 만다오 페이지 안에서 모두 가능해졌어요. 별개로 이벤트페이지 어드민 같은 딱딱한 이름이 아니라 만다오라는 귀여운 이름도 맘에 쏙 듭니다. 메인의 달력 지면에서 페이지별 미리보기가 가능한 것 뿐만 아니라 각 설정 복사, 디바이스 목업 미리보기, 배포 담당자 상세와 배포 시간 목록까지 이벤트 페이지 배포 자체의 본 기능 뿐만 아니라 직접 설정하고 운영하는 측면에서도 더욱 편의성을 살려주신 디테일에 감동했습니다. (최고에요)
이수진 (배민마케팅팀, 만다오 팬)
만다오를 처음 접했을 때 그야말로 ★신.세.계★였습니다. 그동안 이벤트 세팅을 위해 여러 프로그램 (Cyberduck, Filezilla, Jenkins…) 을 열고 닫기를 반복했습니다. 긴급하게 이벤트 수정을 하거나 세팅이 필요할 때도, 오랜 시간이 소요되어 민첩하게 대응하기 어려웠습니다. 하지만 이제는 만다오 덕분에 누구나 쉽고 빠르게 이벤트 세팅이 가능해졌고 업무 효율도 증대되었습니다. 이외 기종별 프리뷰, 캘린더, 복사하기 등과 같이 사용자를 배려해주신 섬세한 기능들은 늘 이용하면서 감동받고 있습니다. 만다오를 만들어주신 모든 분들께 진심으로 감사 인사를 드리며 앞으로도 잘 부탁드리겠습니다!!!!!
마치며
오래 전부터 에디터 개발에 대한 깊은 갈망이 있었는데요, 만다오를 만들며 해소가 되고 있습니다. 만다오는 이제 버전 1.0으로 막 출발을 한 상태이며 앞으로 다양하고 재미있는 에디터 기능과 타 서비스와의 연동 계획이 많이 준비되어있으니 기대해주세요!
나중에 만다오로 만다오를 만들어ㅂ…
다음은 각각 만다오의 워크스페이스(캘린더뷰)와 인프라를 도맡아 개발해주신 이찬호님과 전은정님의 글입니다.
이찬호님의 글
- 우아한 형제들에 입사하기위해 진행한 우아한 테크캠프에서는 2개월동안 4개의 프로젝트를 진행했습니다. 프론트엔드 정수를 갈고 닦기 위해 진행하는 모든 프로젝트에서는 라이브러리 사용이 금지되었죠. 그 덕에 저희는 드래그앤 드롭, store를 위한 pub/sub 패턴, routing등을 직접 javascript로 구현하고, 화면에서 보여주는 모든 컴포넌트 디자인을 css로 해야했습니다.
- 이 과정을 거치고 입사한 신입개발자들이 처음 진행하게된 프로젝트가 만다오입니다. 어떤 기능을 구현하기 위해 이것과 비슷한 기능을 하는 잘 만들어진 라이브러리가 있는지 확인하기 전에 어떻게 하면 구현할 수 있을까? 고민하기 시작했습니다.

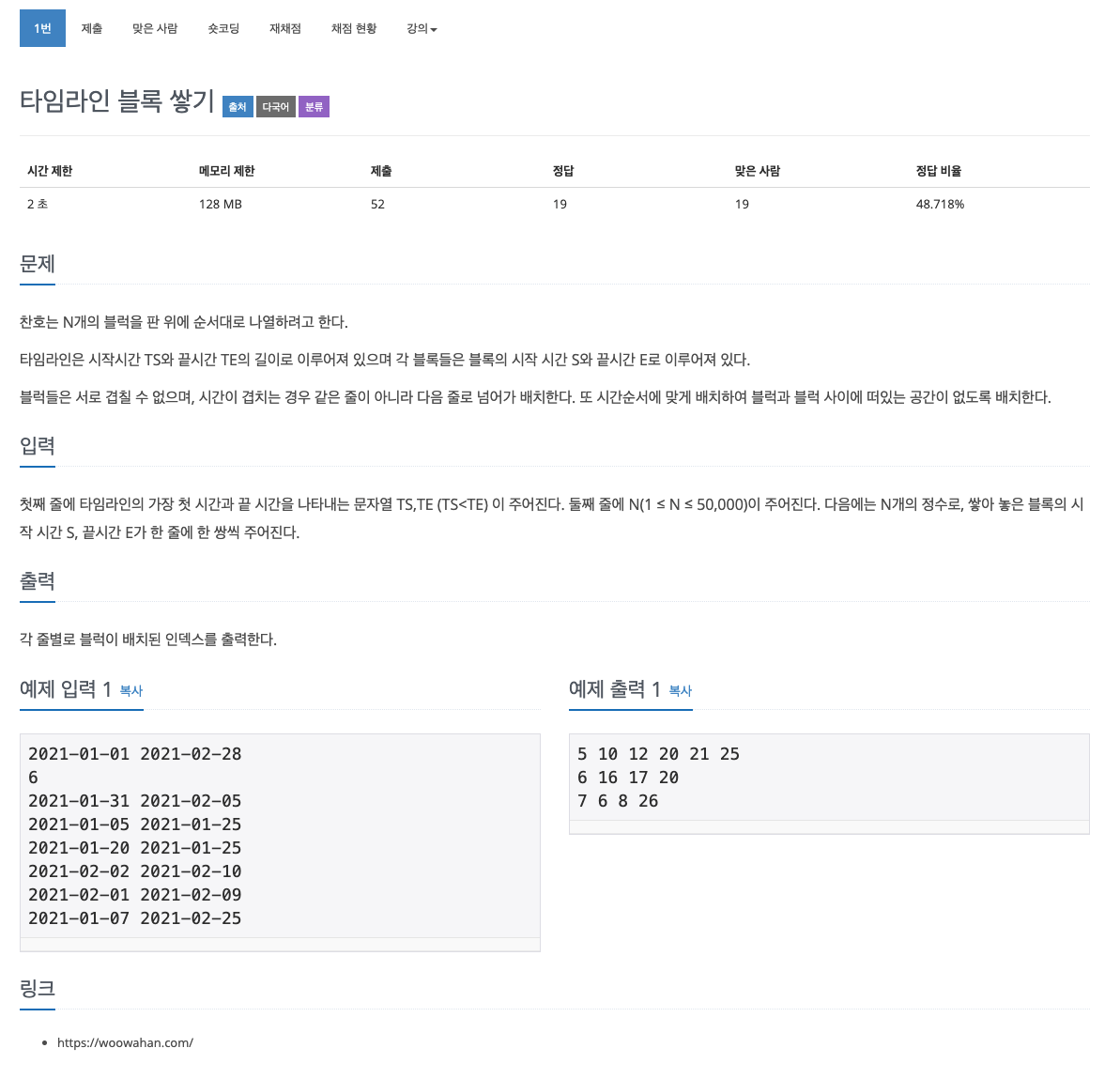
타임라인 블럭 쌓기
- 드디어 개발자로 입사하기위해 갈고 닦았던 알고리즘 실력을 보여줄 때가 됐습니다.
- 알고리즘 문제와 개발상황에서 문제를 해결하기 위한 알고리즘은 시작부터 달랐습니다.

(백준에 없는 문제입니다)
- 이런식으로 문제를 명확하게 정의해주지 않고, 테스트케이스를 제공해주지도 않으며, 이 문제의 치명적인 엣지 케이스도 알려주지 않았습니다.
- 문제 정의부터 필요했습니다.
- 시간순으로 보여야 한다. 이벤트 시작시간 순으로, 시작시간이 같다면 끝나는 시간 순으로
- 겹치면 다음칸으로
- 최대 이벤트 개수는 몇 개가 될까? → 배민에서 평생동안 프로모션을 몇개 진행 할까? → 최대로 배치해야하는 블록의 개수가 몇개가 될까?
const Visit = [0]
// 1.정렬
sortArray(blockList)
blockList.map((block) => {
// 2.예외 처리
if (block.endIndex < timeLineFirstDateIndex)
return
if (block.startIndex > timeLineEndDateIndex)
return
// 3.블록 배치
for (let index = 0; index < Visit.length; index += 1) {
if (block.startIndex >= Visit[index]) {
Visit[index] = block.endIndex
break;
}
newVisit.push(block.endIndex)
break;
}
})
- 문제는 거창했지만 코드는 간단하네요.
- 저는 블럭을 쌓기 위해 각 층의 상태를 나타내는 1차원 number배열인 visit을 선언하고, 모든 블럭을 돌면서 검사를 진행했습니다.
- 정렬입니다. 들어오는 블럭들을 시작시간순으로 정렬, 시작시간이 같다면 끝나는 시간으로 정렬 해줍니다.
- 예외처리입니다. 블럭들이 타임라인 밖으로 나간 경우입니다. 이런 블럭들은 타임라인에서 보여주지 않아야하므로 제외했습니다.
- 예외처리를 하고 남은 블록들은 새로 들어오는 블럭의 시작 index가 현재 층의 index보다 크거나 같으면 그 자리에 블록을 넣습니다. 블럭을 넣고 현재 층의 index를 넣은 블럭의 끝나는시간index로 바꿔주면 끝입니다.
- 만약 시작 index가 더 작다면 (겹치는 상황) 새로운 층에 블럭을 넣어줍니다
- 이렇게 타임라인에 블록은 예쁘게 쌓이게 됐습니다.
전은정님의 글
안녕하세요!
웹프론트개발그룹의 신입 개발자 전은정입니다. 개발자로의 전직을 희망한지 14개월차, 입사한지는 4개월차 🤣 에 불과한 꼬마 개발자이기에 기술블로그이지만 기술적인 내용을 논하기엔 벅차다는 생각이 드네요. 입사 후 첫 프로젝트를 진행하며 느낀 점 위주의 회고를 풀어볼까 합니다.
😇 웹프론트개발그룹 을 살짝 홍보합시다
일단 저는 우아한형제들에 소속된 대부분의 프론트엔드 개발자분들과는 달리 웹프론트개발그룹 에만 소속되어 있는데요, 여러 가지 역할 중에 하나가 공통 도구 개발이라고 할 수 있을 거 같아요.
현업 개발자가 된 지 얼마 되지 않았긴 하지만 우형이 아니더라도 다양한 서비스의 최전선에서 개발을 하고 계신 분들은 하루하루 개발하고 처리해야 할 피처, 이슈, 버그 들이 가득하다고 알고 있어요.
그런데 회사 차원에서는 꼭 불특정 다수의 고객을 마주하게 되는 서비스와 직접 연걸된 것은 아니더라도 프론트엔드 개발이 필요한 부분이 많이 있을거에요. 여러가지 이유로 우형에서는 서비스를 하는 팀에는 소속되지 않은 프론트엔드 개발자로 구성된 이러한 조직을 꾸리게 되었는데, 그 중 하나가 공통 도구 개발이고, 점차 디자인시스템 등으로 확장되어 갈 거 같아요.
🤩 백오피스 개발은 생각보다 훨씬 즐거운 거였어요
사실 저는 개발자를 준비하면서 서비스를 하는 회사에 가고 싶다는 생각만 갖고 있었지 백오피스 개발에 대해서는 특별히 관심을 가져본 적이 없었어요. 아는 건 쥐뿔도 업으면서 ‘백’오피스라고 하니 왠지 모르게 지루하고 무료하지 않을까 라는 막연하고 어리석은 생각만 가지고 있었던 거 같아요. 하지만 실제로 만다오 프로젝트를 진행하면서 이런 생각이 모두 뒤집히게 되었는데, 다음의 이유들이 큰 역할을 했다고 생각해요.
-
서비스에 대한 니즈가 너무나 정확해
해민님이 배민 앱에서 프로모션 화면이 제작되는 기존의 방식을 소개해주었는데요, 처음 만다오 프로젝트를 시작하면서 꼬마 개발자로 가득한 우리 팀의 정신적, 기술적 지주인 민태님한테 이러한 상황을 공유받았을 때는 정말 충격 그 자체였던 거 같아요. 지금까지 수고해오신 디자이너와 마케터 분들이 존경스럽고 왠지 모르게 죄송한 마음이 들었어요.
제가 서비스의 일선에서 개발을 해본 적은 없지만 상상을 해본다면, 앱에 대한 후기로 니즈를 파악할 수도 있겠지만 대부분의 경우에는 고객들에게 이런 것이 필요할거야, 이런건 불편할 거 같아 라는 추측에 기반하게 되지 않을까 싶어요.
백오피스 서비스는 사용자 수가 많진 않아도 우리가 바로 옆에서 함께 하는 분들을 위한 서비스인만큼 현재의 상태가 어떤 불편함을 야기하고 있는지에 대한 명확한 인지가 가능해서인지 서비스에 대해 더욱 주체적으로 고민하는 개발자가 잠시라도 되어볼 수 있는 좋은 기회가 되었다고 생각해요.
-
고객의 피드백이 바로 옆에서
만다오를 개발하면서 손에 꼽을만한 기억에 남는 순간 중 하나는 단연코 마케팅 팀에 만다오를 처음으로 시연했던 순간이라고 할 수 있어요 (오프라인으로 진행하지 못한 것이 천추의 한이에요). 당시에 만다오는 여전히 갈 길이 먼 상태였음에도 불구하고 마케터 분들의 반응은 가히 폭발적이었어요. 온라인 시연을 마친 후에 팀원들끼리 마케터와 개발자는 다른 종족이구나, 그들의 텐션은 저 세상에 있구나 하며 우스갯소리를 했었는데 딱히 틀린 말은 아니겠지만 그만큼 만다오에 대한 니즈가 넘치고 있었다는 반증이었구나 싶어요.
개발자를 꿈꾸며 자체 서비스를 하는 회사에 들어가고 싶다는 생각을 했던 이유 중에 하나가 고객의 생생한 피드백 에 있었는데, 이번 만다오 개발은 그보다 훨씬 더 선명하고 즉각적인 피드백을 전달받을 수 있는 행복한 기회였던 거 같아요.
( 열화와 같은 성원으로 개발 동력을 채워주신 마케팅 팀에 감사 인사드려요 🥰 )
-
서비스의 효과가 내 눈 앞에
만다오를 런칭한 뒤에 디자이너와 마케터 분들이 만다오를 통해 작업하는 상황을 저희는 가끔씩, 몰래몰래 지켜보곤 했어요. 누가 어떻게 사용하고 있고, 이전에는 어떤 문제가 있었는데 만다오를 통하니까 어떤 변화들이 있는지를 직접 보고 알 수 있으니까 너무나 뿌듯했어요.
사용자가 모두 같은 회사 식구들이다보니 편리하다는 감사 인사, 추가적인 요청, 우리 팀도 이용하고 싶다는 문의 등등이 팀장님을 통해 직접적으로 들려왔고, 저희도 모르는 사이에 새로운 프로모션이 만다오에 추가되어서 고객들을 맞이하고 있었어요.
우리의 결과물이 고객들을 잘 만족시키고 있는걸까? 에 대한 답이 직접적으로 확인이 된다니 말해 뭐해, 참말로 즐겁네요.
🤯 백오피스 개발은 즐거웠지만 인프라는 어려워 (어디까지 퍼블릭하게 오픈되어도 되는지 모르겠다)
입사 후 첫 프로젝트였던 백오피스 개발이 좋고 행복하고 즐거운 기회였다고 열심히 얘기했지만 쓴 맛도 그만큼 가득했던 것 또한 참트루입니다.
만다오 핵심 역할이 몇 가지 있겠지만 그 중에서도 핵심은 ‘자동화’에 있다고 생각합니다. 베타/운영 환경에 따른 중복 업무를 제거하여 생산성를 올리고 오류 가능성을 줄이는 것이지요. 이는 보안을 위해 베타/운영 환경이 분리되어 있기 때문에 필연적으로 발생하는 이슈였습니다.
만다오를 런칭하더라도 이 부분이 해결되지 않으면 결국 마케터 분들은 코드로부터 해방될 뿐, 같은 작업을 두 번 해야하는 운명은 피할 수 없는 것이었어요. 이를 해결하기 위해 인프라, 보안팀 등 어벤저스와 같은 여러 유관 부서와의 논의가 진행되었고, 만다오 서비스의 특성과 필요가 인정되어 새로운 인프라를 개척하기까지에 이르게 되었어요.
이전까지는 사내 시스템이라고 해봐야 공통인증시스템을 사용해 본 것이 전부였는데, 아예 새로운 인프라를 구축하는 과정은 정말 신세계였어요. 신입 개발자인 저에게는 외계어를 엿들으며 역사적인 순간 (?) 의 산 증인이 되는 좋은 기회가 되었어요. AMI, Security Group, 다양한 권한 설정 등 이번 기회가 아니었으면 최소 몇 달 간은 존재의 여부도 모르고 관심도 갖지 않았을 여러 개념들을 접하게 되었습니다. 언젠가는 제가 이런 것들을 설명할 수 있는 그 날이 오면 좋겠어요.
하지만 어벤저스와 같은 유관 부서의 지원에도 불구하고 인프라 이슈는 런칭 전 날까지 이어졌는데요. 우아한 테크캠프의 커다란 교훈, ‘배포를 미리, 자주 하자’ 를 뼛 속 깊이 새기게 되었습니다. 배포를 계속 실패하다가 드디어 성공! 하고 나면 서비스의 이쪽에서 문제가 터지고, 해결! 집에 가자 하면 저쪽이 부서지고, 도장깨기를 하며 하마터면 밤을 지새울 뻔 했습니다. 정말 많은 분들이 도움을 주셨지만 그 중에서도 특히 밤 늦게 까지 도움주신 채용님께 감사 인사를 전하고 싶습니다..
🎊 만다오는 아직까지 순항중
만다오를 런칭한 지 이제 겨우 일주일 째입니다. 아직까지는 순항하고 있네요. 런칭하는 날에 모니터링보드를 십수번씩 드나들었던 것을 생각하면 이제 정신 건강도 잘 지켜지고 있습니다.
첫 프로젝트 시작의 설렘부터 기쁨, 고난과 역경, 런칭 전후의 초조함까지 4개월이 안되는 시간동안 개발자로서의 한 사이클을 진하게 경험한 기분이 들어요. 먼 훗날 이 글과 만다오 소스코드를 보며 이불킥 할 날이 오겠지만 지금은 일단 기쁘고 뿌듯한 마음만 가지고 앞으로도 만다오가 열심히 일 해 주기를 바랄 뿐입니다.